
Всем привет, сегодня хочу рассказать, как добавить кнопки соцсетей для сайта. Постараюсь написать максимально доступно для новичков. Думаю профи такой вопрос не заинтересует, хотя, как знать, может быть кто-то этому раньше не уделял большого внимания. Для сайтов на движке wordpress.
Зачем добавлять кнопки соцсетей для сайта?
Содержание статьи
Данные кнопки имеют несколько преимуществ как для продвижения сайта, так и для удобства пользования.
Преимущества таких кнопок:
- Бесплатная реклама вашей статьи.
- Привлечение дополнительного трафика на сайт.
- Удобство для пользователя. Так он сможет сделать закладку у себя в соцсети на понравившийся материал и, например, прочитать позже.
- Увеличение ссылок на сайт и поведенческие факторы. (Для SEO)
В общем, одни плюсы и никаких минусов. Принцип действия таков: человек прочитал вашу статью, и она ему очень понравилась, этот человек нажимает вашу кнопку, например, чтобы оставить её у себя на стене и перечитать потом.
Или он этой статьёй захочет поделиться с друзьями или больше того, в какой то группе. Ваш читатель рекламирует ваш сайт, бесплатно и очень эффективно, он рекомендует, а к рекомендациям относятся намного лучше, чем к рекламе.
Я думаю не стоит объяснять, что статья должна быть интересной, а главное, полезной читателю, иначе никто нажимать на кнопки соцсетей для сайта не будет.
С полезностью и преимуществом этих кнопок разобрались. Перейдём к способам их установки. Их, этих способов, скажем, не мало, но ориентируюсь на новичков, а значит, скрипты и уж тем более редактирование кодов задевать не будем. Максимум простоты.
Полезная статья: Как добавить фавикон на сайт просто и быстро
Способы добавить кнопки соцсетей для сайта
Я расскажу вам о двух простых способах:
- С помощью плагина.
- Ручная вставка кодов в статью.
Первый способ, с помощью плагина, он мне не очень нравится.
Возможно вы ещё не знаете, но плагины довольно полезная штука и очень облегчают жизнь владельцу сайта, но они довольно сильно загружают сайт и проверяя скорость загрузки сайта не удивляйтесь, что там будут плохие показатели, если плагинов у вас много.
Как проверить скорость загрузки сайта, и для чего это нужно, я подробно описал в этой статье, советую прочитать.
Добавляем кнопки с помощью плагина
Плагинов для вывода кнопок соцсетей великое множество, можете поискать сами. Я посоветую отличный плагин с простой, но функциональной настройкой Juiz Social Post Sharer.
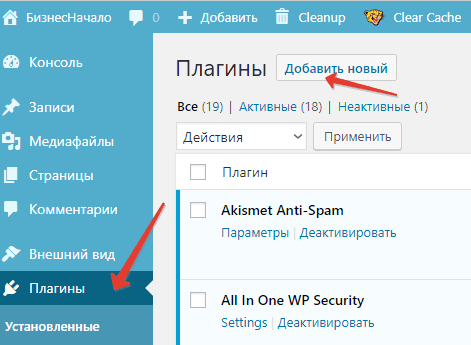
Установить его просто: В консоли вашего сайта выбираем «плагины», «добавить новый» 
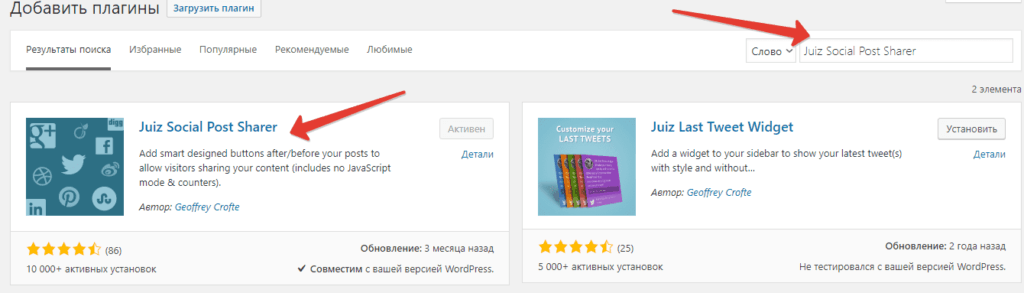
Далее, в поисковой строке плагинов вводим Juiz Social Post Sharer , можете скопировать название отсюда, чтобы не перепутать, и выбираем тот, который слева. Как видим, 10000 установок, очень даже неплохо и совместим с нашей версией Вордпресс.

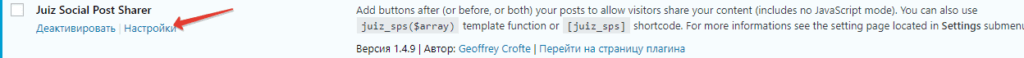
Затем нажимаем «установить», далее «активировать» (у меня на скриншоте «активен», т.к я его уже установил). Отлично, переходим к настройке и здесь ничего сложного.

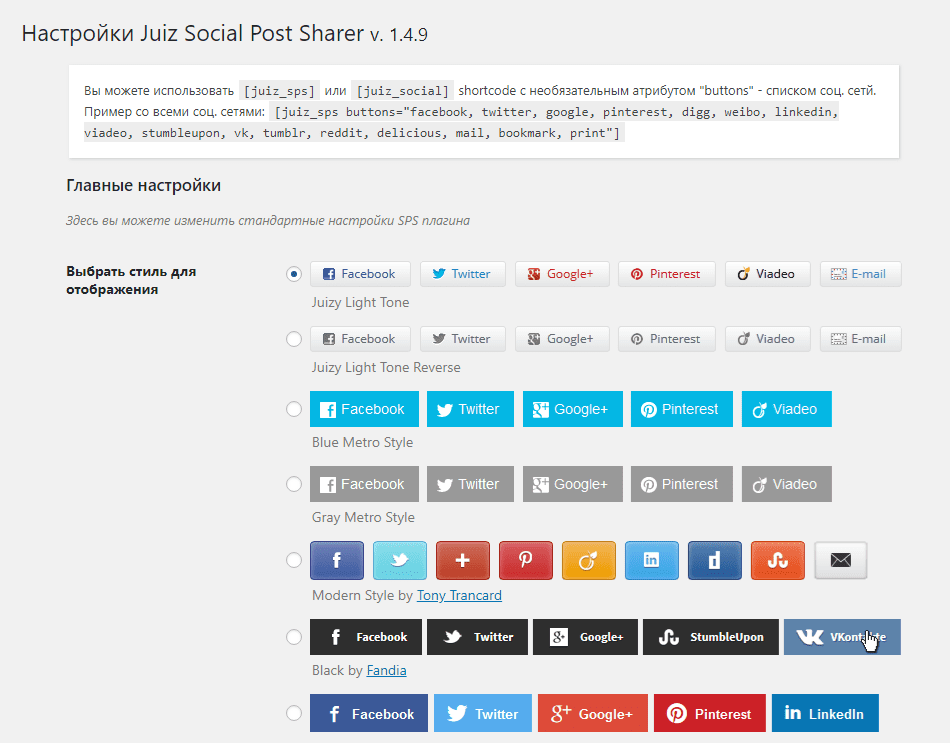
Попадаем на страницу настройки

Выбирайте понравившийся вам стиль, я выбрал первый, жмём «сохранить изменения», идём дальше

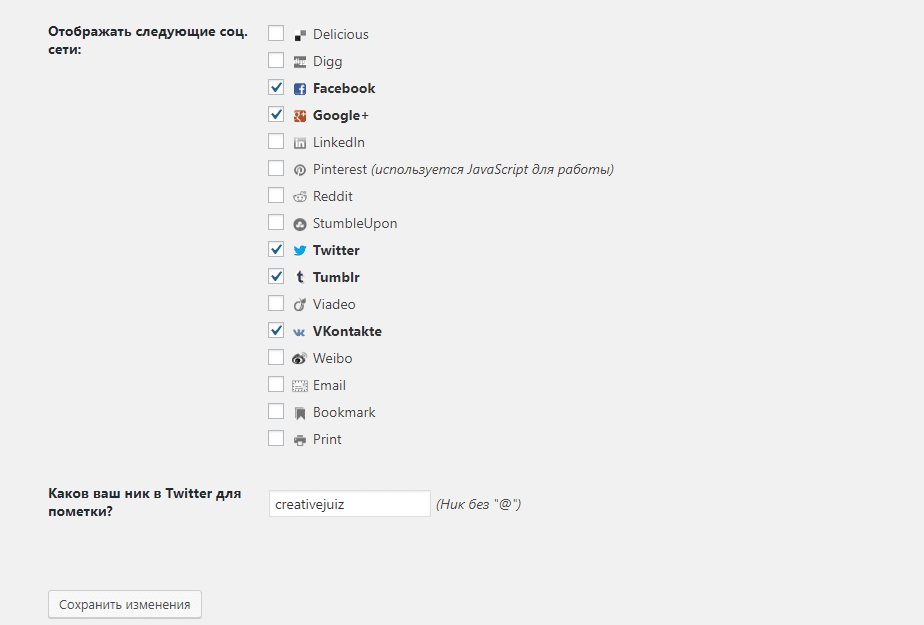
Выбирайте социальные сети, которые хотите отображать, поставив напротив них галочку.

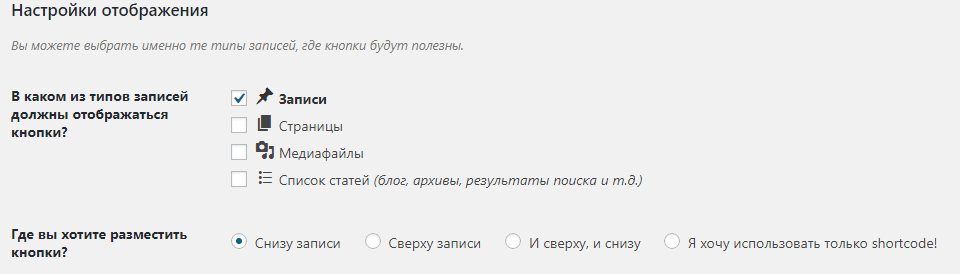
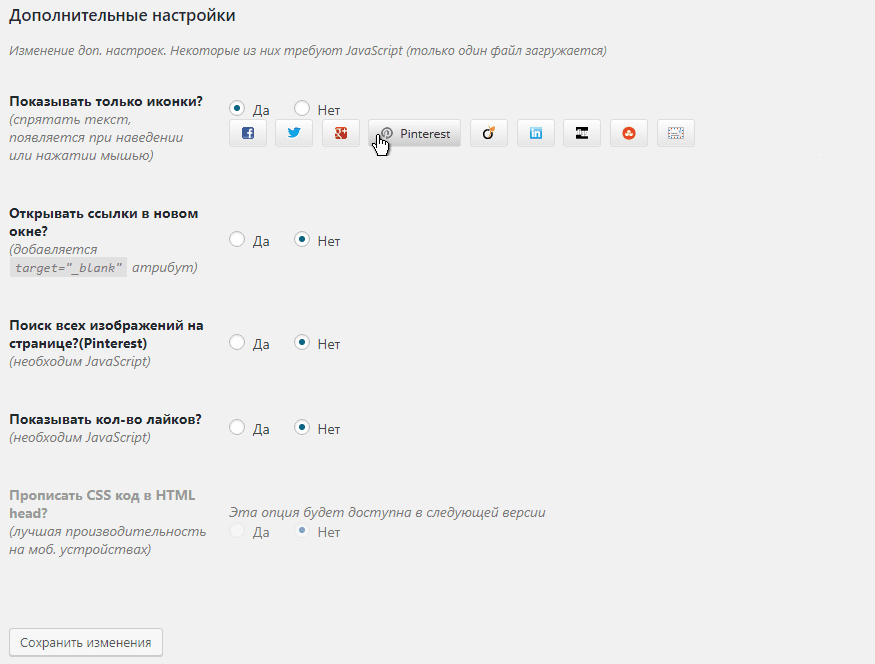
Выбираете, где хотите отображать кнопки. Ну и дополнительные настройки, разберётся даже новичок.

Нажимаем сохранить изменения и смотрим, что получилось.

Вот такие симпатичные кнопочки отлично вписываются в дизайн моего блога, при нажатии появляется название социальной сети, в общем, вам должно понравиться, а главное, всё предельно просто, согласны?
Но всё-таки, я бы оставил место для более важного плагина, тем более второй способ, хоть и сложнее, но всё же простой.
Советую прочитать: Как сделать кнопку для сайта онлайн. Топ 3 сервиса.
Добавить кнопки путём ручной вставки кодов
Способ имеет большое преимущество, он не нагружает сайт, это сейчас, когда у вас немного статей, картинок, баннеров, плагинов, кажется ничего страшного, одним плагином больше, другим меньше, дальше это будет на вес золота.
Для начала вам нужно авторизоваться на сервисах Яндекса, можно войти в свою электронную почту, естественно Яндекса. Далее проходим вот по этой ссылке https://tech.yandex.ru/share/ и попадаем сюда:

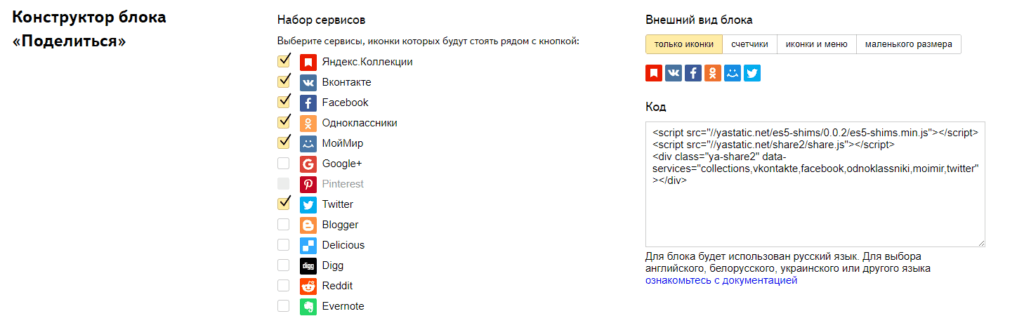
Спускаемся чуть ниже и вот, то что нам нужно:

Смысл тот же, выбираете соцсети, которые вам нужны, все они в скриншот не уместились, но нам это не важно, суть одна и та же. Справа вверху появляются кнопки по мере выставления галочек. Там же вы можете сделать их с счётчиками, иконками и меню и уменьшенного размера.
Копируем код, который получился в окне ниже, далее будем работать с ним. Буду показывать на примере статьи: » Как раскрутить группу Вконтакте, Фейсбук, одноклассники и т.д«, советую её прочитать.
Переходим в статью, нажимаем «редактировать запись» или «изменить», если заходите через консоль и открывается редактор статьи. Перелистываем в самый конец и пишем произвольный текст.
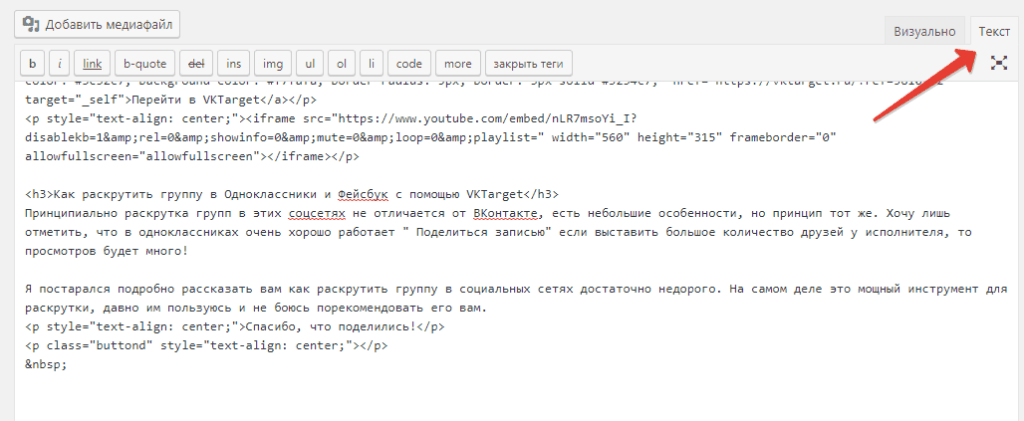
Например: «Спасибо, что поделились!» и выравниваем по центру.Далее переходим во вкладку текст

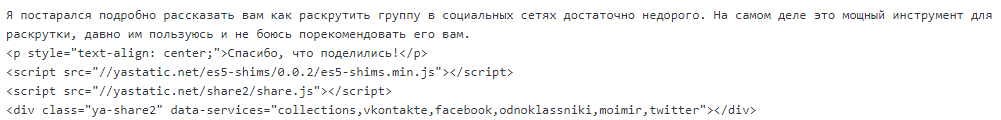
Находим в конце нашу запись «Спасибо, что поделились!» а ниже вот этот код <p class=»buttond» style=»text-align: center;»></p> удаляем и вставляем наш скопированный код из Яндекса. Должно получиться вот так:
Обновляем страницу и получилось вот так

Полезная статья: Как вставить видео на сайт с Ютуба
Выравниваем
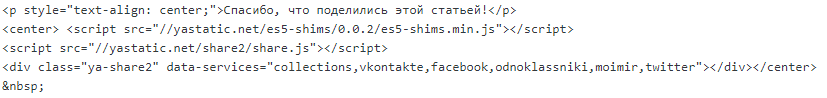
Как-то не красиво получилось, раз мы уже влезли в код, давайте выровнием по центру. Эх была, не была! Шучу, нормально всё будет. Возвращаемся в наш редактор и перед кодом нашего скрипта (скопированного кода в Яндексе) ставим код <center> в начале и </center> в конце

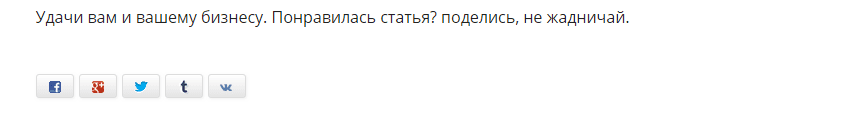
Обновляем, и вот что получилось

Уже лучше, согласны? Ещё можно выделить текст жирным и, например, поменять цвет, в общем, подогнать под стиль своего блога или сайта, как угодно. У этого способа есть не большой минус — такие действия надо проводить с каждой статьей.
Советую скопировать итоговый код и надпись в блокнот и в конце другой статьи вставлять уже целиком, так намного быстрее.
Заключение
Любой из этих способов сможет применить у себя на сайте каждый новичок. Выбирать плагин или код, уже вам.
Надеюсь, статья была вам полезна. По крайней мере, когда я писал её, я думал: «такая статья мне бы точно помогла», так что рассчитываю на ваше признание.
Кстати, мои кнопки соцсетей для сайта были уже в моей теме. А что это за тема, я напишу позже, подписывайтесь и не пропускайте новые статьи.
