
Всем привет, в этой статье вы узнаете как добавить фавикон на сайт просто и быстро, а также про фавикон онлайн генератор. В котором вы сможете нарисовать свою иконку бесплатно за считанные минуты. Также в нём можно преобразовать любую картинку.
Что такое фавикон и как добавить фавикон на сайт
Содержание статьи
Фавикон (сокр. от англ. FAVorite ICON — «значок для избранного») — значок веб-сайта или веб-страницы. Если сказать кратко, то это маленькая картинка, отображаемая в браузере или закладках. Ещё его можно увидеть в поиске Яндекса, слева от вашей статьи. 
Красной стрелочкой отмечен значок моего блога.
На что влияет фавикон и зачем он нужен?
Напрямую он не влияет ни на что, я даже слышал такое мнение, что и не нужен он вовсе, замарачиваться только с ним. С таким мнением я не согласен. За то, не очень большое время, что я веду блог, я понял одну вещь- в сайте, блоге не бывает мелочей, запомните это навсегда!
Статья по теме: Как сделать кнопку для сайта онлайн. Топ 3 сервиса.
В первую очередь favicon призван повысить узнаваемость вашего проекта. Когда у вас появися много статей и они начнут попадаться в поисковых системах, социальных сетях, вас начнут узнавать по этой картинке. Ещё один немаловажный фактор, вашим читателям будет проще ориентироватся по закладкам.
Приведу пример: Читатель решил подтвердить права на сайт в Яндекс, в поиске нашел вашу статью, открыл её, читает и выполняет какие- то действия, что твориться у него в закладках? Смотрите, открыт ваш сайт, Яндекс.Вебмастер, возможно ютуб и соцсети не хочется закрывать, что бы не потерять ничего.![]()
И он ориентируется как раз по фавиконкам и посмотрите, как не удобно когда её нет. Читателю удобней значит вам плюс. При поисковой выдаче, человек выбирает по названию и картинке. Поэтому, я рекомендую не только добавлять favicon, но и подходить к этому серьёзно.
Интересная статья: Как добавить кнопки социальных сетей для сайта новичку
Где взять?
Есть два способа сделать фавикон:
- Найти подходящую картинку.
- Сделать фавикон в онлайн генераторе.
В первом случае можете найти подходящую картинку в фотостоках или нарисовать самому и сделать её оригинальной. Оба способа имеют место быть, стоит лишь отметить, что формат картинки желательно использовать PNG, чтобы она корректно смотрелась. Ещё она должна быть квадратной максимум 512×512 пикселей.
Можно заказать оригинальный фавикон и логотип на сервисе KWORK по вашим требованиям.
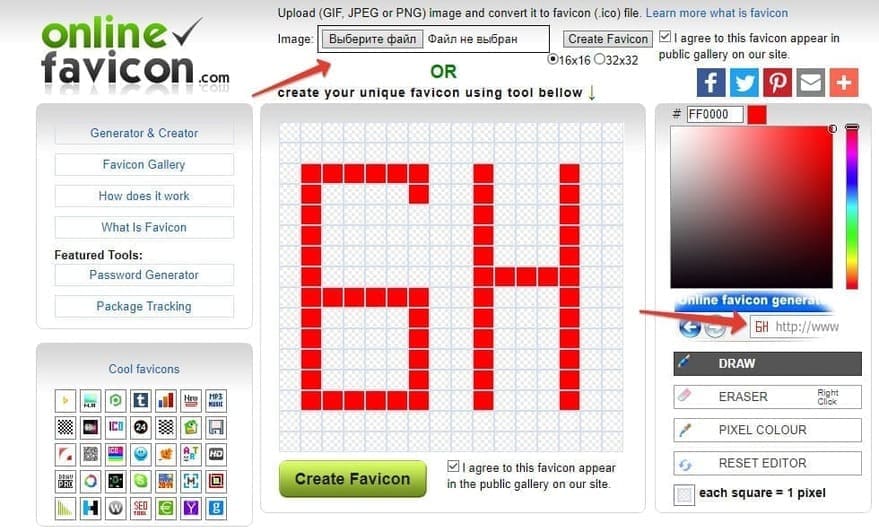
Второй вариант-нарисовать или преобразовать картинку в фавикон онлайн генератор, для этого переходим сюда, и рисуем, что нам нужно. Самое распостраненное первые буквы названия вашего проекта. К примеру БизнесНачало-значит буквы БН.
Как видите, сервис прост и функционален. Можно выбирать цвета. Справа, сразу отображается, как будет выглядить ваш значок в браузере. Если рисовать вам не подходит, можно загрузить найденую вами картинку и преобразовать в favicon. Немного забегу вперёд, для первого способа добавить фавикон на сайт, нам понадобиться картинка, для второго-сгенерированная или нарисованная картинка.
Добавить фавикон на сайт два способа
- Используя возможности Вордпресс
- Добавляя файл в корень нашего сайта.
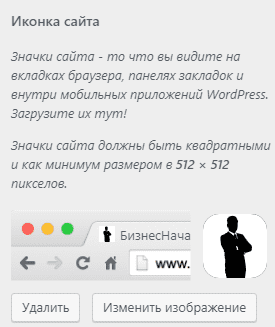
Первый способ мега-прост, его я и рекомендую всем новичкам особенно, для того, чтобы не лезть в код. Для этого переходим в консоль сайта на Вордпресс⇒Внешний вид⇒Настроить⇒Заголовок сайта. Скролим вниз и видим место куда добавить значок.
У меня уже добавлен, вы добавляете заранее заготовленную картинку и всё готово, вверху жмёте «Опубликовать» и проверяете, как значок выглядит в браузере. Если ничего не поменялось, очистите кэш браузера.
Второй способ сложнее, но он есть и я про него напишу тоже. Для этого копируем код скаченной нами фавиконки ![]()
И вставляем его в корневую папку нашего сайта, но бывает сбои и значок не отображается или отображается не корректно. В таких случаях добавляем это код:
<link rel="icon" href="/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
внутри тега <head> редактора шаблона или с помощью плагина. После этого, должно всё работать корректно.
Я не рассказал про ещё один способ с помощью плагина, да и такие есть, но ребята, я не рекомендую этого делать. Любой плагин, хоть немного но, грузит сайт, а ещё создаёт лишний код, чего нам точо не нужно. Эти два способа вам хватит сполна.
Заключение
В этой статье мы разобрали как добавить фавикон на сайт просто и быстро, а также рассказал вам про фавикон онлайн генератор. Не переставайте улучшать ваш сайт, люди замечают мелочи. Надеюсь статья вам помогла, если что-то не так напишите мне на почту или в комментариях. Разберёмся, исправим. Всем успешных сайтов!
С уважением Михаил Борисов
